Vue2实现导出Excel文件,并设置行高,宽度,合并单元格等。
//一、安装xlsx和xlsx-style-fixedver
npm install xlsx
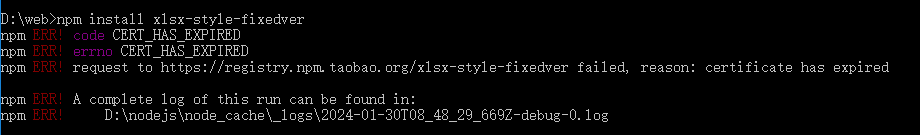
npm install xlsx-style-fixedver注意:如安装过程发生如下报错,请更换为官方源
npm config set registry https://registry.npmjs.org/
二、使用实例:
//封装
/* eslint-disable */
import { saveAs } from 'file-saver'
import XLSX from 'xlsx'
import XLSXStyle from 'xlsx-style-fixedver'
function generateArray(table) {
var out = [];
var rows = table.querySelectorAll('tr');
var ranges = [];
for (var R = 0; R < rows.length; ++R) {
var outRow = [];
var row = rows[R];
var columns = row.querySelectorAll('td');
for (var C = 0; C < columns.length; ++C) {
var cell = columns[C];
var colspan = cell.getAttribute('colspan');
var rowspan = cell.getAttribute('rowspan');
var cellValue = cell.innerText;
if (cellValue !== "" && cellValue == +cellValue) cellValue = +cellValue;
//Skip ranges
ranges.forEach(function (range) {
if (R >= range.s.r && R <= range.e.r && outRow.length >= range.s.c && outRow.length <= range.e.c) {
for (var i = 0; i <= range.e.c - range.s.c; ++i) outRow.push(null);
}
});
//Handle Row Span
if (rowspan || colspan) {
rowspan = rowspan || 1;
colspan = colspan || 1;
ranges.push({
s: {
r: R,
c: outRow.length
},
e: {
r: R + rowspan - 1,
c: outRow.length + colspan - 1
}
});
};
//Handle Value
outRow.push(cellValue !== "" ? cellValue : null);
//Handle Colspan
if (colspan)
for (var k = 0; k < colspan - 1; ++k) outRow.push(null);
}
out.push(outRow);
}
return [out, ranges];
};
function datenum(v, date1904) {
if (date1904) v += 1462;
var epoch = Date.parse(v);
return (epoch - new Date(Date.UTC(1899, 11, 30))) / (24 * 60 * 60 * 1000);
}
function sheet_from_array_of_arrays(data, opts) {
var ws = {};
var range = {
s: {
c: 10000000,
r: 10000000
},
e: {
c: 0,
r: 0
}
};
for (var R = 0; R != data.length; ++R) {
for (var C = 0; C != data[R].length; ++C) {
if (range.s.r > R) range.s.r = R;
if (range.s.c > C) range.s.c = C;
if (range.e.r < R) range.e.r = R;
if (range.e.c < C) range.e.c = C;
var cell = {
v: data[R][C]
};
if (cell.v == null){
cell.v = ''
};
var cell_ref = XLSX.utils.encode_cell({
c: C,
r: R
});
if (typeof cell.v === 'number') cell.t = 'n';
else if (typeof cell.v === 'boolean') cell.t = 'b';
else if (cell.v instanceof Date) {
cell.t = 'n';
cell.z = XLSX.SSF._table[14];
cell.v = datenum(cell.v);
} else cell.t = 's';
ws[cell_ref] = cell;
}
}
if (range.s.c < 10000000) ws['!ref'] = XLSX.utils.encode_range(range);
return ws;
}
function Workbook() {
if (!(this instanceof Workbook)) return new Workbook();
this.SheetNames = [];
this.Sheets = {};
}
function s2ab(s) {
var buf = new ArrayBuffer(s.length);
var view = new Uint8Array(buf);
for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;
return buf;
}
function numberToExcelColumn(number) {
const array = [];
let numToString = function(nnum) {
let num = nnum - 1;
let a = parseInt(num / 26);
let b = num % 26;
array.unshift(b + 'A'.charCodeAt()); // A charCode 65
if (a > 0) {
numToString(a);
}
}
numToString(number);
// 转为字符串
let char = '';
for (let i = 0; i < array.length; i++) {
char += String.fromCharCode(parseInt(array[i]));
}
return char;
}
export function export_table_to_excel(id) {
var theTable = document.getElementById(id);
var oo = generateArray(theTable);
var ranges = oo[1];
/* original data */
var data = oo[0];
var ws_name = "SheetJS";
var wb = new Workbook(),
ws = sheet_from_array_of_arrays(data);
/* add ranges to worksheet */
// ws['!cols'] = ['apple', 'banan'];
ws['!merges'] = ranges;
/* add worksheet to workbook */
wb.SheetNames.push(ws_name);
wb.Sheets[ws_name] = ws;
var wbout = XLSX.write(wb, {
bookType: 'xlsx',
bookSST: false,
type: 'binary'
});
saveAs(new Blob([s2ab(wbout)], {
type: "application/octet-stream"
}), "test.xlsx")
}
export function export_json_to_excel({
multiHeader = [],
header,
data,
filename,
merges = [],
sums=[],
autoWidth = true,
bookType = 'xlsx'
} = {}) {
/* original data */
filename = filename || 'excel-list'
data = [...data]
data.unshift(header);
for (let i = multiHeader.length - 1; i > -1; i--) {
data.unshift(multiHeader[i])
}
var ws_name = "SheetJS";
var wb = new Workbook(),
// ws = sheet_from_array_of_arrays(data, { origin: 'A2' });
ws = XLSX.utils.json_to_sheet(data, { origin: 'A1' })
//根据表头列数合并第一行
var merges = [
'A1:'+numberToExcelColumn(header.length)+'1'
]
if (merges.length > 0) {
if (!ws['!merges']) ws['!merges'] = [];
merges.forEach(item => {
ws['!merges'].push(XLSX.utils.decode_range(item))
})
}
let borderAll = { // 单元格外侧框线
top: {
style: 'thin',
color: { rgb: '000000' }
},
bottom: {
style: 'thin',
color: { rgb: '000000' }
},
left: {
style: 'thin',
color: { rgb: '000000' }
},
right: {
style: 'thin',
color: { rgb: '000000' }
}
}
if (autoWidth) {
/*设置worksheet每列的最大宽度*/
const colWidth = data.map(row => row.map(val => {
/*先判断是否为null/undefined*/
if (val == null) {
return {
'wch': 10
};
}
/*再判断是否为中文*/
else if (val.toString().charCodeAt(0) > 255) {
return {
'wch': val.toString().length * 2
};
} else {
return {
'wch': val.toString().length
};
}
}))
/*以第一行为初始值*/
let result = colWidth[0];
for (let i = 1; i < colWidth.length; i++) {
for (let j = 0; j < colWidth[i].length; j++) {
if (result[j]['wch'] < colWidth[i][j]['wch']) {
result[j]['wch'] = colWidth[i][j]['wch'];
}
}
}
ws['!cols'] = result;
}
const itemHeight = []
for (const key in ws) {
itemHeight.push({ hch: 20 })
// 设置公共样式
if (ws[key] instanceof Object) {
if(key == 'A1'){
ws[key].v = filename
ws[key].s = {
border: borderAll, // 边框样式设置
alignment: { // 文字样式设置
horizontal: 'center', // 字体水平居中
vertical: 'center', // 垂直居中
wrapText: 1 // 自动换行
},
// fill: { //背景色
// fgColor: { rgb: '000000' }
// },
font: { // 单元格中字体的样式与颜色设置
sz: 16,
color: {
rgb: '000000'
},
bold: true
},
bold: true,
numFmt: 0
}
}else{
ws[key].s = {
border: borderAll, // 边框样式设置
alignment: { // 文字样式设置
horizontal: 'center', // 字体水平居中
vertical: 'center', // 垂直居中
wrapText: 1 // 自动换行
},
// fill: { //背景色
// fgColor: { rgb: '000000' }
// },
font: { // 单元格中字体的样式与颜色设置
sz: 10,
color: {
rgb: '000000'
},
bold: false
},
bold: true,
numFmt: 0
}
}
}
}
ws['!rows'] = itemHeight
/* add worksheet to workbook */
wb.SheetNames.push(ws_name);
wb.Sheets[ws_name] = ws;
var wbout = XLSXStyle.write(wb, {
bookType: bookType,
bookSST: false,
type: 'binary'
});
try {
wbout.then(res => {
const wbBlob = new Blob([s2ab(res)], {
type: 'application/octet-stream'
})
saveAs(wbBlob, ${filename}.${bookType})
})
} catch (error) {
const wbBlob = new Blob([s2ab(wbout)], {
type: 'application/octet-stream'
})
saveAs(wbBlob,${filename}.${bookType})
}
}
//组件调用
handleDown() {
if(this.newList.length <= 0){
this.$message.error('当前没有数据可导出')
return
}
this.downloadLoading = true
import('@/vendor/Export2Excel').then(excel => {
let tHeader = []
let filterVal = []
let fileName = this.listQuery.between[0]+' 到 '+this.listQuery.between[1]+'应收应付时间段数据'
let tableColumn = this.$refs.newList.getTableColumn()
if(tableColumn){
tableColumn.fullColumn.forEach((item) => {
if (item.title != undefined && item.property != undefined) {
filterVal.push(item.property)
tHeader.push(item.title)
}
});
const data = this.formatJson(filterVal)
excel.export_json_to_excel({
header: tHeader,
data,
filename: fileName
})
}
this.downloadLoading = false
})
},
formatJson(filterVal) {
let {fullData, visibleData, tableData, footerData} = this.$refs.newList.getTableData()
return visibleData.map(v => filterVal.map(j => {
if (j === 'timestamp') {
return parseTime(v[j])
} else {
if(j==='sykpje'){
return this.calculateFloat(v['je']-v['KPJE'])
}
return v[j]
}
}))
}
