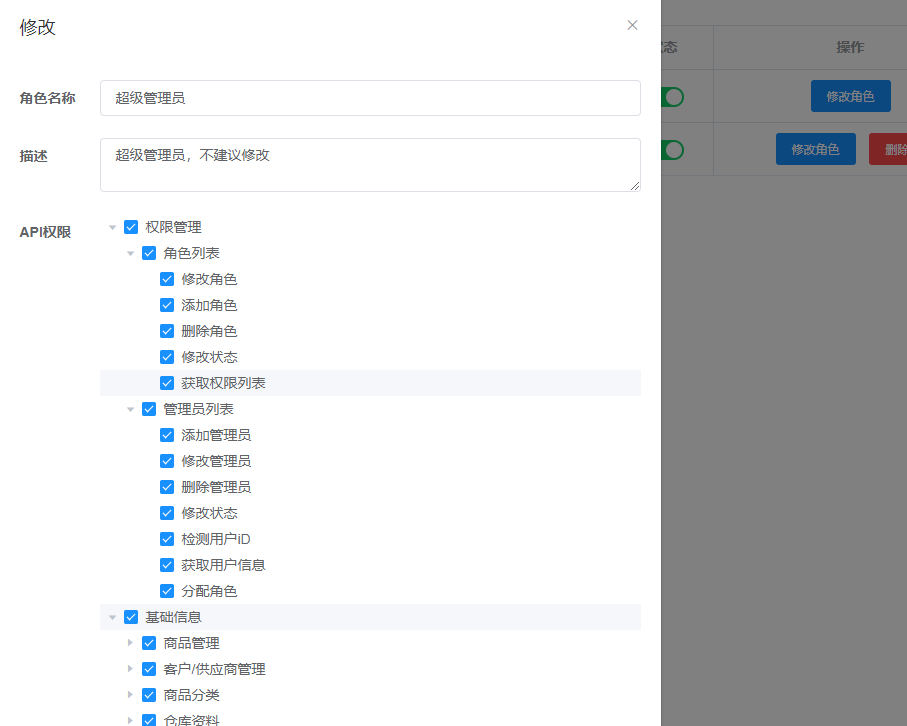
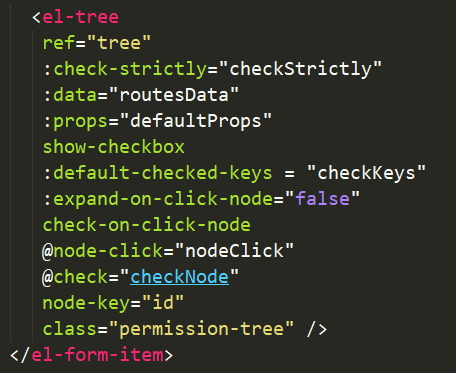
项目中用到element UI 的树形组件tree 来做权限选择,

然后第一次点击修改角色显示正常,关闭再次点击另外一个角色修改树形控件选中的就会出现异常,代码是有对checkKeys进行重新赋值的但是不生效
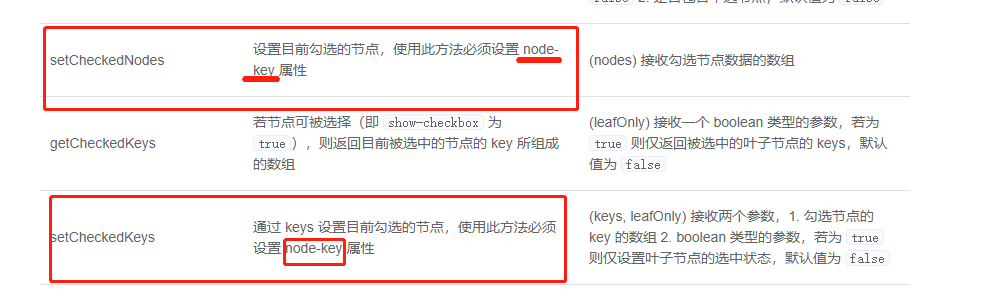
百度了下发现说是default-checked-keys是初始化加载的时候用的,所以第二次赋值是没用的,所以要用这个this.$refs.tree.setCheckedKeys(this.checkKeys),通过 keys 设置目前勾选的节点,这样问题就解决了
还有就是通过this.$refs.tree.setCheckedNodes来设置选中节点也是可以的,但是我代码中有使用node-key所以用this.$refs.tree.setCheckedKeys就更方便
参考文档说明:
element ui 的树形组件绑值问题
- 发表于2021/9/26 16:13
- 1948浏览
- 0评论
- 4分钟阅读