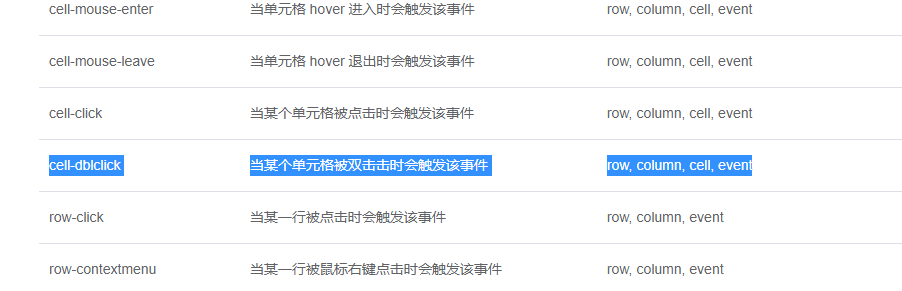
双击修改单元格的话在文档可以找到cell-dbclick事件进行绑定
<el-table
:data="dqList"
row-key="DQBM"
v-loading="listLoading"
:tree-props="{children: 'children', hasChildren: 'hasChildren'}"
style="width: 100%;"
size="mini"
@cell-dblclick="quiteEdit"
border>
<el-table-column align="center" label="地区编码" width="150px">
<template slot-scope="scope">
{{ scope.row.DQBM }}
</template>
</el-table-column>
<el-table-column align="center" width="180px" label="地区名称" >
<template slot-scope="scope">
<el-input ref="DQMC"
v-model="scope.row.DQMC"
v-if="scope.row.DQBM === tabClickIndex && tabClickLabel === '地区名称'" placeholder="地区名称"
@blur="inputBlur(scope.row)">
</el-input>
<span v-else>{{ scope.row.DQMC }}</span>
</template>
</el-table-column>
<el-table-column align="center" width="200px" label="备注" show-overflow-tooltip>
<template slot-scope="scope">
<el-input ref="BZ"
v-model="scope.row.BZ"
v-if="scope.row.DQBM === tabClickIndex && tabClickLabel === '备注'" placeholder="备注"
@blur="inputBlur(scope.row)">
</el-input>
<span v-else>{{ scope.row.BZ }}</span>
</template>
</el-table-column>
</el-table>export default {
data() {
return {
dqList:[],
listLoading:true,
tabClickIndex:null,
tabClickLabel:'',
}
},
methods: {
quiteEdit(row, column, cell, event){
switch (column.label) {
case '地区名称':
this.tabClickIndex = row.DQBM
this.tabClickLabel = column.label
break
case '备注':
this.tabClickIndex = row.DQBM
this.tabClickLabel = column.label
break
default: return
}
},
// 失去焦点初始化
inputBlur(row) {
this.tabClickIndex = null
this.tabClickLabel = ''
//这里还可以进行其他数据提交等操作
}
}
}
以上是具体代码,具体可以根据自己的项目情况进行调整修改