需求:
一、表格可编辑
二、回车进入右边单元格编辑
三、如果可编辑列有五个,在第三个可编辑单元格回车时进入下一行编辑
解决:
需求一:因为前端是用VUE+Element UI 开发,所以选择umy表格组件,即可对表格进行编辑
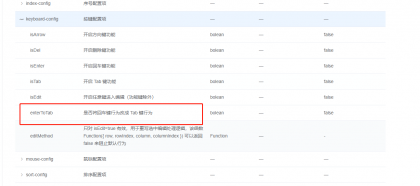
需求二:umy编辑表格组件默认回车向下,如需回车进入右边单元格编辑,设置enterToTab属性即可
需求三:
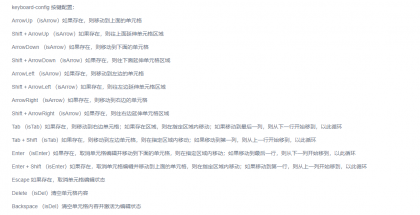
这就没法用umy自带的键盘导航回车了,禁用回车,给输入框添加回车事件
<!-- html -->
<ux-table-column field="PH" title="批号" width="120" :edit-render="{autofocus: '.el-input__inner'}" align="center">
<template v-slot:edit="{row,$rowIndex}">
<el-input v-model="row.PH" @keyup.native.enter="nextFocus($event,row,'PH',$rowIndex)"></el-input>
</template>
<template v-slot="{row,$rowIndex}">
<span class="my-input-sc">{{ row.PH }}</span>
</template>
</ux-table-column>//methods
nextFocus(event, row,field,selectedIndex) {
const inputDoms = document.querySelectorAll(
"#table-form .el-input__inner"
);
inputDoms.forEach((item, index) => {
item.setAttribute("data-index", index);
});
const index = event.target.getAttribute("data-index");
const nextIndex = parseInt(index) + 1;
const length = inputDoms.length;
//当指定单元格回车则跳到下一行编辑
if(field === 'PH'){
const nextNum = parseInt(selectedIndex)+1
this.currentSelectedRow = this.goodsList[selectedIndex*1+1]
this.$refs.saleBill.setActiveRow(this.currentSelectedRow)
}else{
if (nextIndex < length) {
inputDoms[nextIndex].focus();
} else {
inputDoms[0].focus();
}
}
}